En la era digital actual, donde la competencia es feroz y la atención del usuario es fugaz, el diseño web se ha convertido en una herramienta crítica para atraer y retener clientes.
Pero, ¿qué diferencia a un sitio web exitoso de uno que pasa desapercibido? La respuesta a menudo radica en la comprensión de la psicología humana y su aplicación en el diseño web.
En este artículo, exploraremos cómo los principios psicológicos pueden optimizar el diseño de un sitio web, centrándonos en conceptos como la Ley de Miller y el Principio de Pareto, y ofreceremos estrategias prácticas para implementar estos conocimientos.
La importancia de la psicología en el diseño web
La psicología nos ayuda a entender las motivaciones, comportamientos y preferencias de los usuarios. Cada vez que un visitante entra en un sitio web, está tomando decisiones que están influenciadas por su entorno, emociones y experiencias pasadas.
Para un diseñador web, comprender estos factores es esencial para crear una experiencia que no solo atraiga a los usuarios, sino que también los convierta en clientes leales
Comprendiendo al usuario
El primer paso para aplicar la psicología al diseño web es tener una comprensión clara de quién es su audiencia. Esto incluye:
- Investigación de usuarios: Realizar encuestas, entrevistas y estudios de mercado para obtener insights sobre las necesidades y deseos de su público objetivo.
- Análisis del comportamiento: Utilizar herramientas de análisis web para rastrear cómo los usuarios interactúan con su sitio. Esto puede ayudar a identificar patrones y áreas de mejora.
Una vez que se tiene una comprensión clara del usuario, se pueden aplicar principios psicológicos para mejorar el diseño y la funcionalidad del sitio.

Ley de Miller: el número mágico 7

La Ley de Miller, formulada por el psicólogo George A. Miller en 1956, establece que el ser humano promedio puede retener entre cinco y nueve elementos en su memoria de trabajo. Este principio tiene implicaciones significativas en el diseño web:
1. Sobrecarga de información
Cuando un sitio web presenta demasiada información de una sola vez, los usuarios pueden sentirse abrumados y desorientados. Esto puede llevar a una mayor tasa de rebote, ya que los visitantes abandonan el sitio antes de encontrar lo que buscan.
Para mitigar esto, es fundamental limitar la cantidad de información presentada a un rango manejable.
Algo que seguramente podriamos hacer es organizar el contenido en secciones bien definidas y utilizar encabezados claros para facilitar la navegación.
2. Organización del contenido
La estructura del contenido en un sitio web debe facilitar la comprensión. Los usuarios deben ser capaces de escanear rápidamente la página y encontrar la información que necesitan.
Alginas cosas que podriamos hacer:
- Fragmentación del contenido: Divide el contenido en partes más pequeñas y manejables. Esto puede incluir la creación de secciones con subtítulos y párrafos cortos.

- Uso de imágenes y gráficos: Incorporar elementos visuales puede ayudar a desglosar el texto y atraer la atención.
3. Simplicidad en la navegación
La navegación es uno de los aspectos más críticos de cualquier sitio web. Un menú de navegación claro y conciso es vital para mantener a los usuarios comprometidos.

Estrategias:
- Limitar opciones: Reduce la cantidad de elementos en el menú principal a entre cinco y siete. Esto facilita que los usuarios encuentren lo que buscan sin sentirse abrumados.
- Jerarquía clara: Organiza el contenido de manera lógica para que los usuarios puedan anticipar dónde encontrar información.
El Principio de Pareto: la regla 80/20
El Principio de Pareto, también conocido como la regla 80/20, sostiene que aproximadamente el 80 % de los resultados proviene del 20 % de las causas. En el contexto del diseño web, esto puede aplicarse de varias maneras:

1. Enfocarse en características clave
Identificar las características más relevantes que proporcionan el mayor valor a los usuarios es esencial. Esto puede incluir elementos como:

- Imágenes de productos: En un sitio de comercio electrónico, las imágenes atractivas pueden influir significativamente en la decisión de compra.
- Descripción de productos: Contenido bien redactado que aborde las necesidades y preocupaciones de los usuarios puede aumentar la conversión.
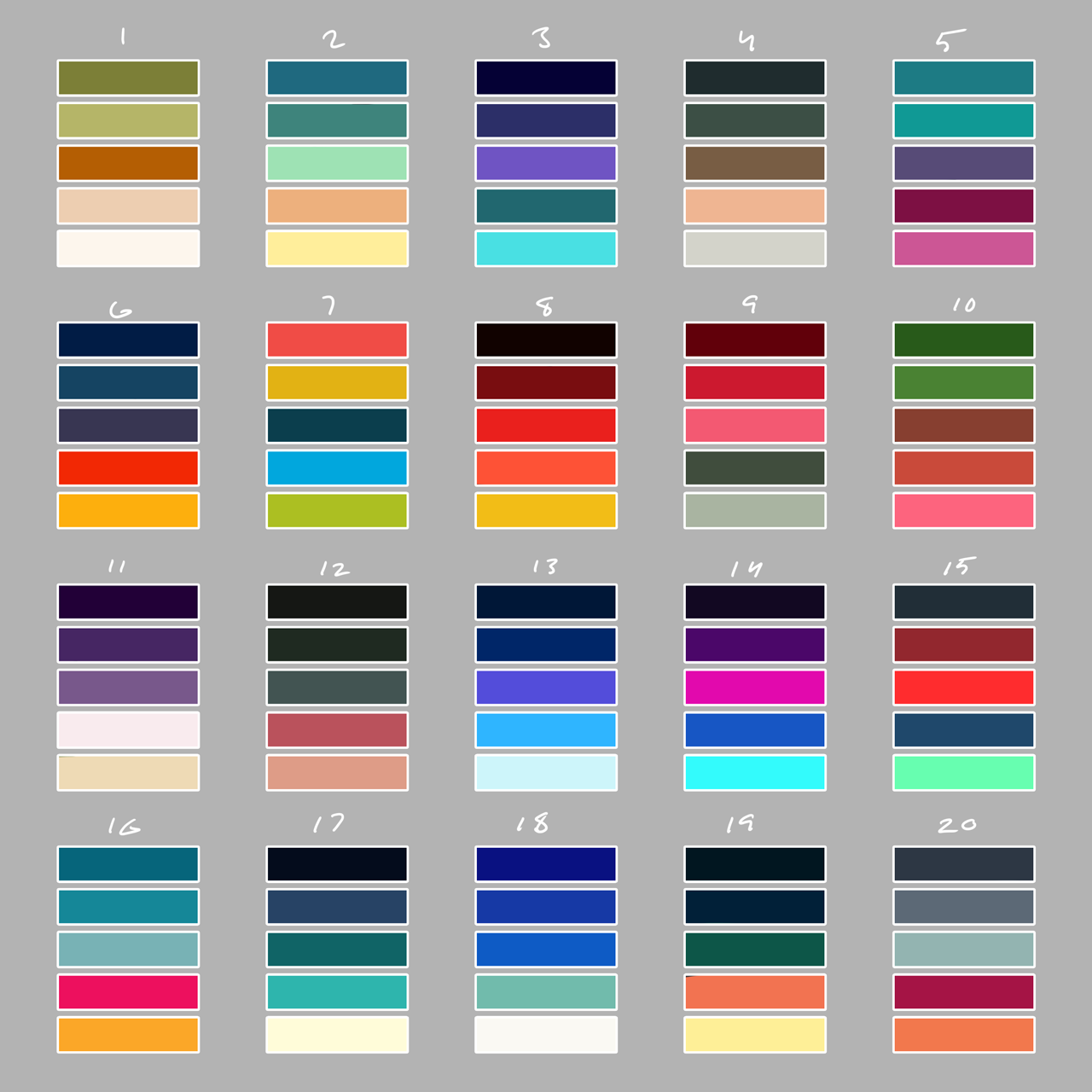
2. Opciones de color y diseño
La elección de colores y elementos de diseño tiene un impacto considerable en la percepción del usuario. En lugar de abrumar a los visitantes con una variedad de combinaciones de colores, es mejor centrarse en una paleta limitada.
Ideas:
Seleccionar una paleta de colores coherente: Elegir unos pocos colores que representen la marca y resuenen con la audiencia puede crear una experiencia visual más armoniosa.

- Diseño limpio: Mantener un diseño minimalista evita distracciones y permite que los elementos clave destaquen.
3. Estrategia de contenido
Es crucial identificar qué parte del contenido genera la mayor participación. Esto puede ser esencial para optimizar el sitio web y mejorar el SEO.

Estrategias:
- Analizar el rendimiento del contenido: Utiliza herramientas de análisis para ver qué publicaciones o páginas reciben más visitas y participación.
- Priorizar contenido de alto impacto: Enfocarse en los temas que más interesan a los usuarios puede fomentar una mayor exploración del sitio.
Diseño para la accesibilidad y la participación
Teniendo en cuenta los conceptos anteriores, los diseñadores pueden adoptar estrategias que no solo mejoren la accesibilidad, sino que también aumenten la participación del usuario.

1. Limitar opciones para evitar la fatiga decisional
Demasiadas opciones pueden abrumar a los usuarios y dificultar la toma de decisiones. Simplificar las elecciones puede mejorar la experiencia del usuario.

Estrategias:
- Reducir la cantidad de opciones: Por ejemplo, si ofreces servicios de suscripción, limita los planes a dos o tres opciones claras.
- Ofrecer guías de elección: Ayudar a los usuarios a tomar decisiones informadas puede reducir la incertidumbre.
2. Utilizar jerarquía visual
Establecer una jerarquía visual clara es fundamental para guiar a los usuarios a través del contenido del sitio.
Estrategias:
- Usar tamaños de fuente y colores: Los elementos más importantes deben destacarse utilizando tamaños y colores llamativos.

- Ubicación estratégica de las llamadas a la acción: Colocar botones de acción en lugares visibles y accesibles puede aumentar la tasa de conversión.
3. Mantener un diseño coherente
La coherencia en el diseño y en los elementos de navegación es crucial para que los usuarios puedan navegar con facilidad.

Estrategias:
- Establecer un estilo visual uniforme: Asegúrate de que todos los elementos del sitio compartan un estilo y una apariencia similar.
- Utilizar patrones de navegación predecibles: Esto permite que los usuarios comprendan rápidamente cómo interactuar con el sitio.
4. Probar e iterar
La psicología no es una solución única; cada usuario es diferente. Realizar pruebas de usuario es esencial para comprender cómo interactúan los visitantes con su sitio.
Estrategias:
- Realizar pruebas de usuario: Obten información sobre la experiencia del usuario para identificar áreas de mejora.

Usar pruebas A/B: Comparar diferentes versiones de un diseño puede revelar qué enfoques funcionan mejor.
Conclusión
La integración de principios psicológicos en el diseño web no solo mejora la experiencia del usuario, sino que también puede aumentar las tasas de conversión. Al comprender y aplicar conceptos como la Ley de Miller y el Principio de Pareto, los diseñadores pueden crear sitios web más efectivos que atraigan y retengan a los visitantes.
Al final del día, un buen diseño web es aquel que no solo se ve bien, sino que también satisface las necesidades y expectativas de sus usuarios. Así, al priorizar la psicología en el diseño, se puede construir un camino sólido hacia el éxito digital.
FUENTES DE INFORMACION!!
